Before we get started, we'll break down the structure of the example repo. Keep in mind that the Next.js ecosystem is constantly evolving, so while the core concepts will remain, you might see some differences between this video and your own projects.
Navigating the README and Application Examples
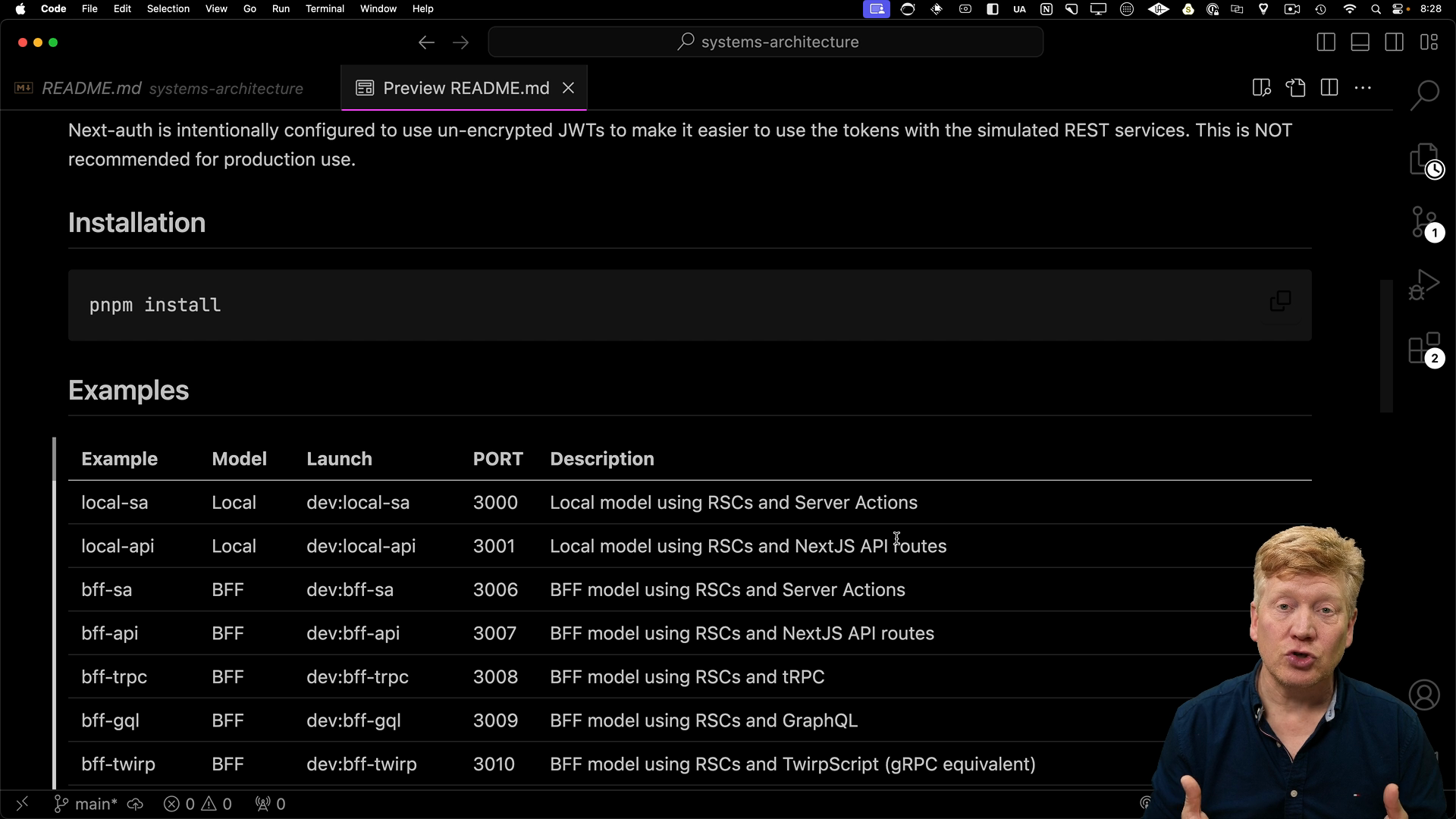
Let's start with the README. You'll find an introduction to the repository and the different system architecture groups we'll be working with: local, **back-end for front-end (BFF) **, and external.
You'll also see:
- Credentials for the to-do list app (Just use "test1" for both username and password).
- Installation instructions (it's a Turborepo monorepo).
- A handy table summarizing all the example applications:
- Prefixes:
local,bff, andexternalindicate the architecture type. - Launch Commands: Use these to start each example (e.g.,
pnpm run dev:localSA). - Port Numbers: Tell you where to find the app in your browser (e.g.,
localhost:3000). - Descriptions: Give you a quick idea of what each example demonstrates.
- Prefixes:

Important: There's no global run dev command for this repo. Running all the examples at once would be too resource-intensive. It's best to launch them one at a time.
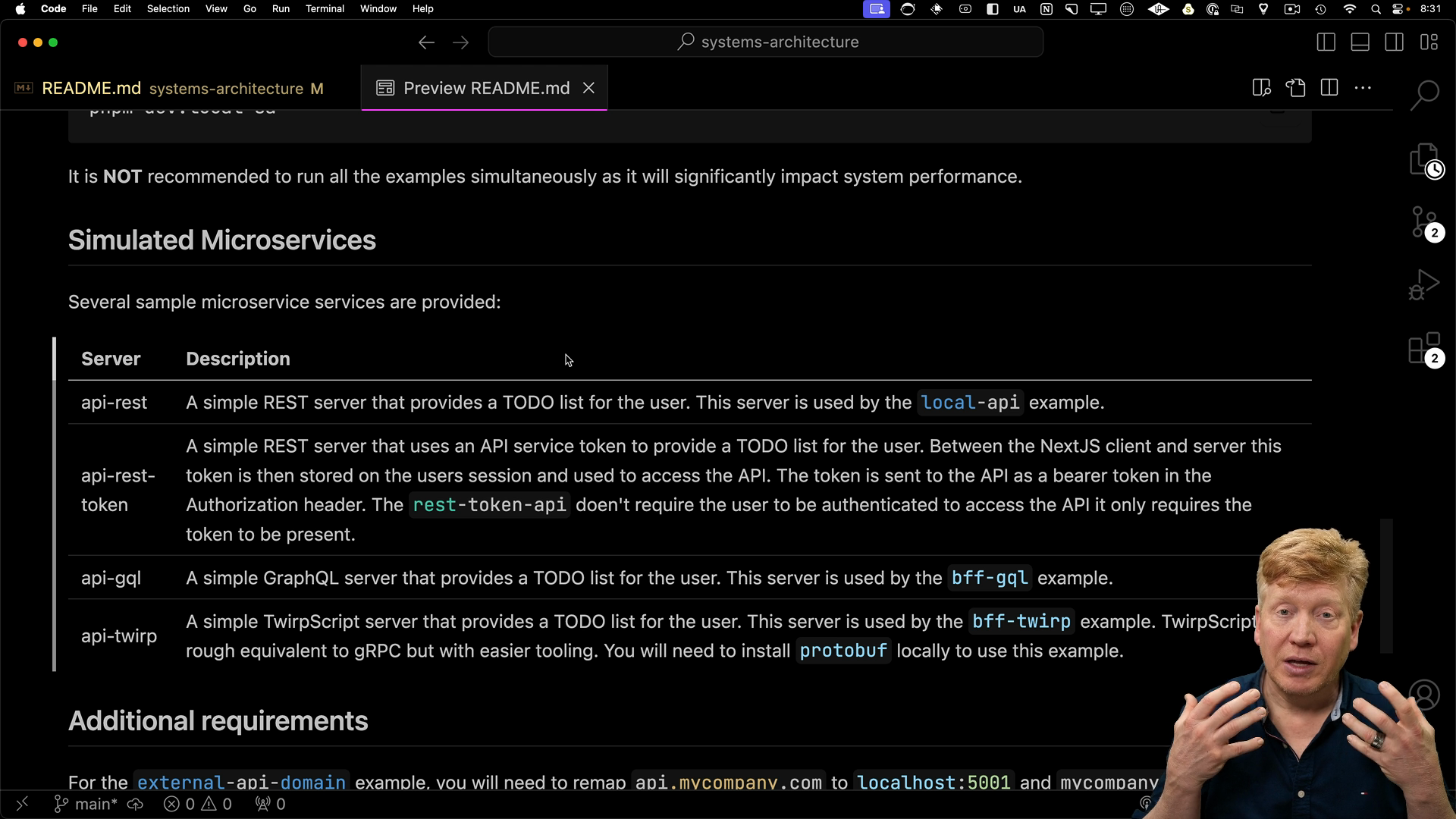
Simulated Microservices for Realistic Scenarios
To make these examples as practical as possible, we're using simulated microservices:
- API REST: A straightforward REST API endpoint built with Express.
- API REST Token: The same REST API, but it requires an access token for authentication.
- GraphQL API: An API endpoint using GraphQL.
- Twirp API: A gRPC-style API using the Twirp script. Note: You'll need
protobufinstalled for the Twirp examples.

For the external API domain example, you might need tools like ProxyMan or Charles Proxy to map domain names locally. Don't worry if you're not using those; you can skip that part.
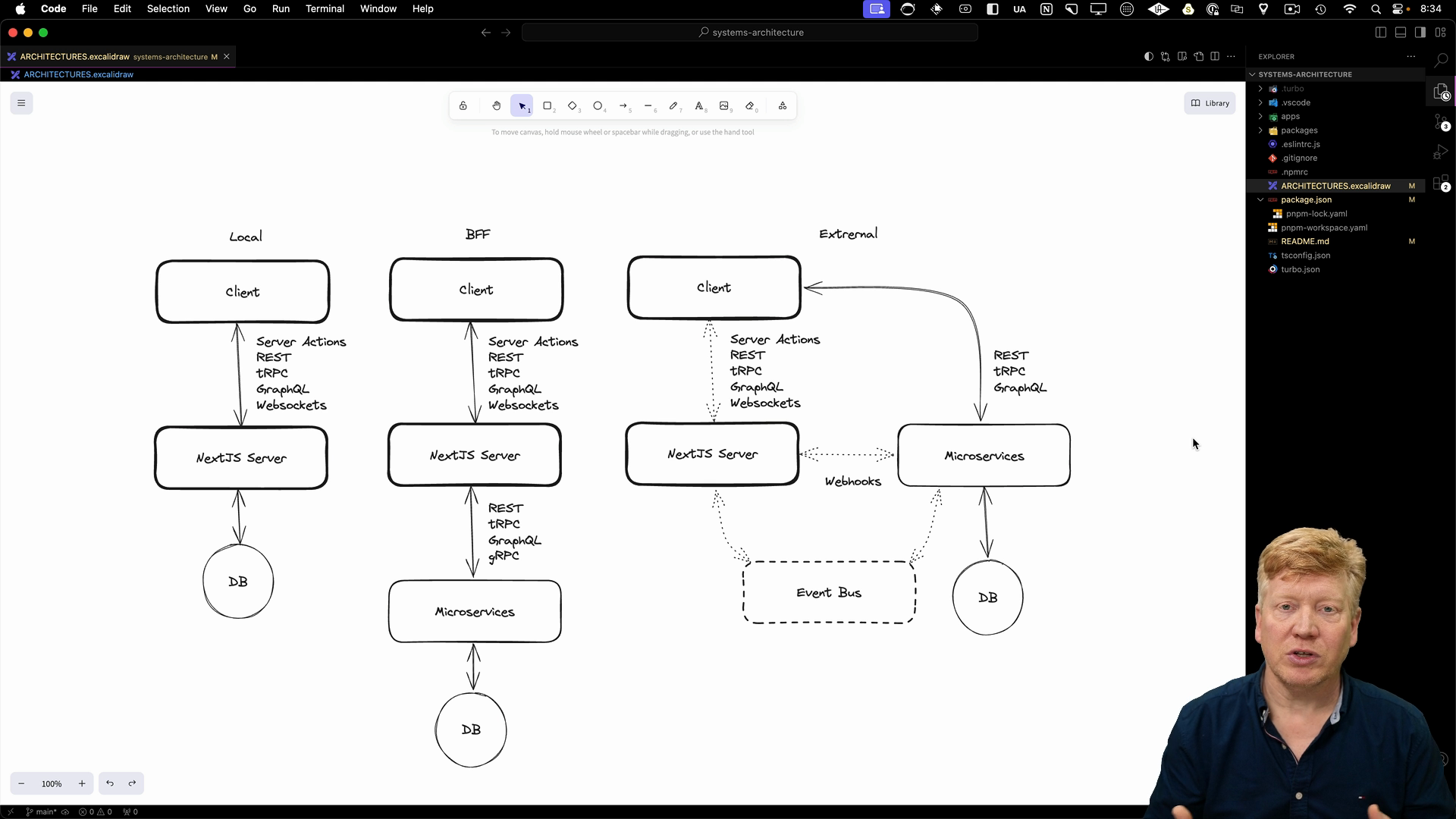
Exploring the Monorepo Structure
Here's a quick tour of the monorepo's structure:
- architectures.xcalidraw: This file provides a visual overview of the different architectures (local, BFF, external). Install the free Xcalidraw VS Code plugin to view it directly in your editor.
- packages: This folder houses shared libraries used across our applications and microservices. Some key ones are:
- Auth: Provides helper utilities for NextAuth, managing things like JWTs and access tokens.
- To-dos: This is where the simulated in-memory to-do list data is managed.
- Twirp Protos: Contains protocol buffer definitions and generated TypeScript files for the gRPC examples.
- apps: You'll find all our Next.js applications and API endpoints here.

Now that we have a good grasp of the repo's layout, let's start with the first architectural group – Local!